From Vscode to Web
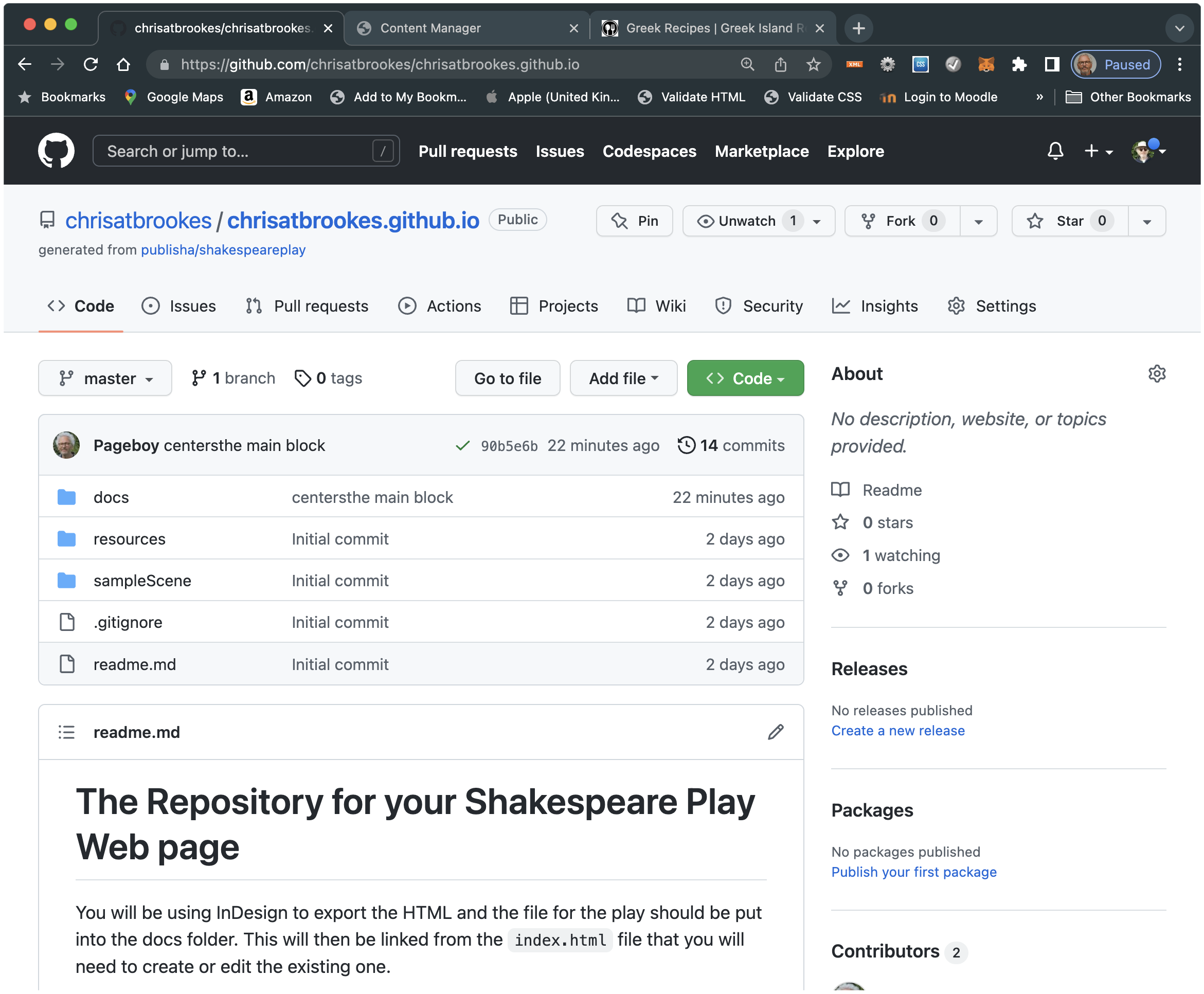
Once you have created the repository from the template provided at https://github.com/publisha/shakespeareplay
You may have already pasted in some changes to your home page and css.
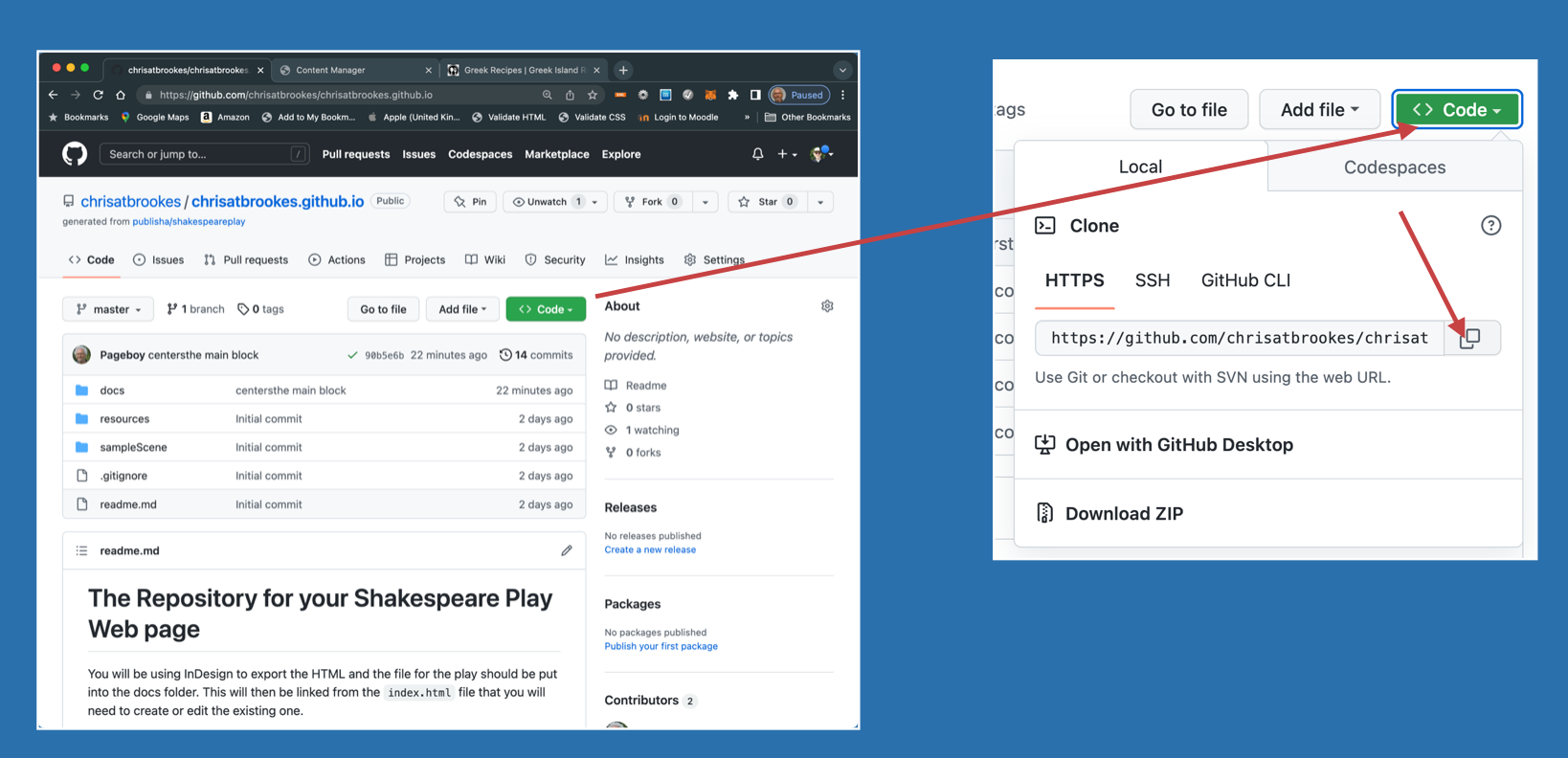
Now copy the repo link
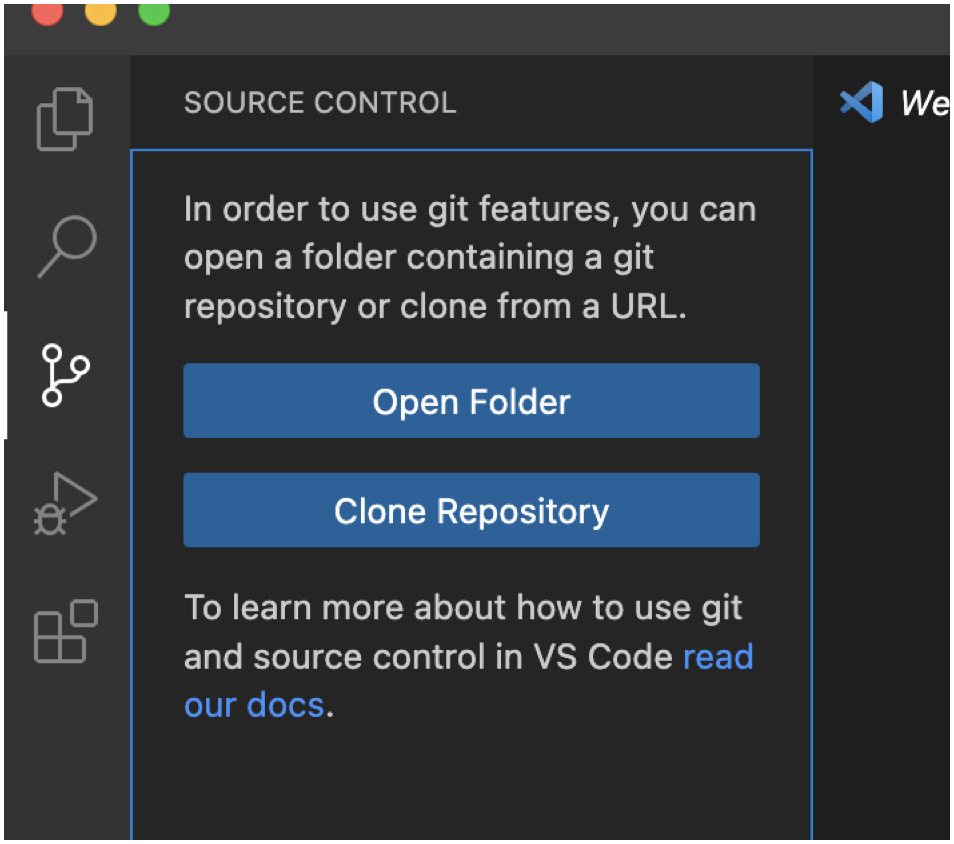
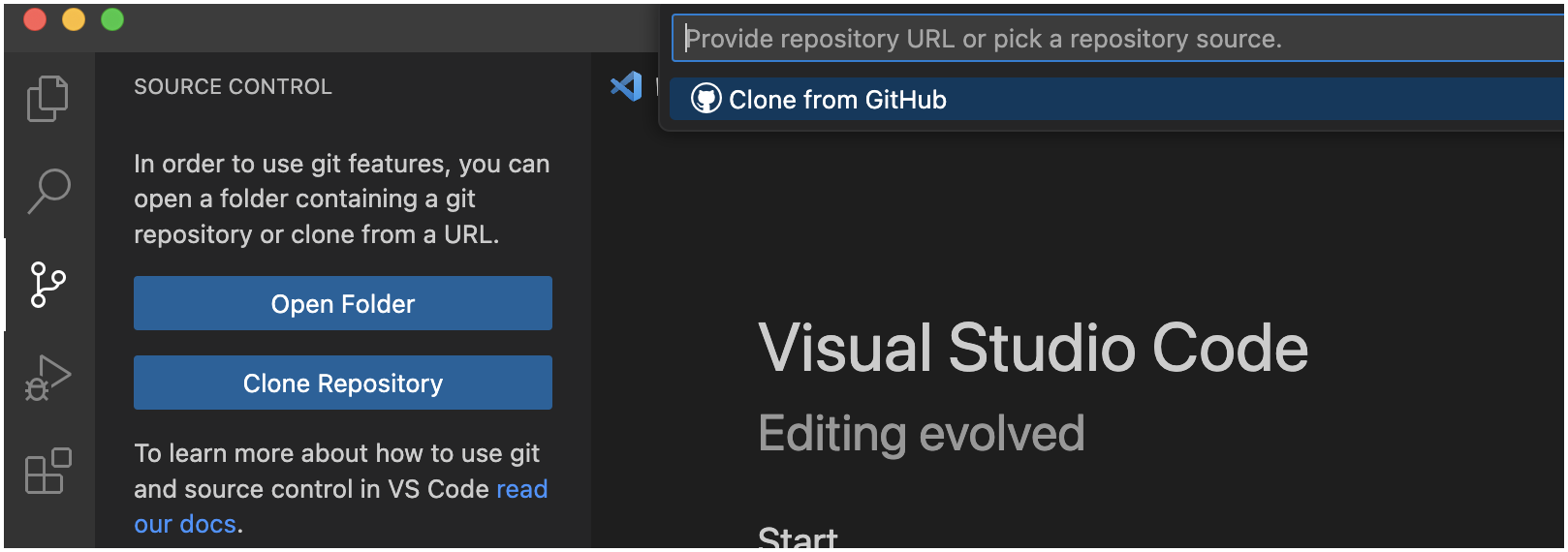
Now clone the repository in Vscode
Note
This may not look like this since a change has been made to vscode that allows you to edit the repository on GitHub remotely. I am looking into to this....
And paste the link into here
Save the complete offline version your repository somewhere.
Edit the site within the docs folder.... do NOT change the structure of these pages.
Providing your details¶
You will need to give your github username and email to vscode by using the terminal (can be within vscode or in the Terminal application)
git config --global user.name "your username"
git config --global user.email "email@address"
In Vscode¶
Any changes will be indicated as a number in the Source Control icon. Write a short commit message and then use Sync Changes
The live site will change But can take a while
For that reason best to work offline and check results locally first.
Want to work at home on this?¶
©
You will need vscode. Free from here: https://code.visualstudio.com/download
Add the LiveServer extension, so you easily view your changes on the local computer.
You will also need to add Git to your computer.
On a MAC use the Terminal application and write this:
Install git:
xcode-select --install
On a Windows PC go here: https://git-scm.com/downloads and download and follow instructions.